Google on ilmoittanut uudesta sivujen hakusijoitukseen vaikuttavasta tekijästä nimeltä Core Web Vitals.
Ja kyllä, tämä muutos tulee koskemaan jokaista verkkosivua.
En ole aiemmin kirjoittanut näistä tapauksista, koska Google ei tyypillisesti anna optimoinnin tai mittauksen ohjeita uudistuksista.
Core Web Vitals on kuitenkin poikkeus. Google itse on antanut meille todella kattavat englanninkieliset ohjeet!
Tässä oppaassa kerron selkosuomeksi kaiken sen, mitä sinun tulee tietää Googlen tulevasta Core Web Vitals-uudistuksesta.
Mikä on Core Web Vitals?
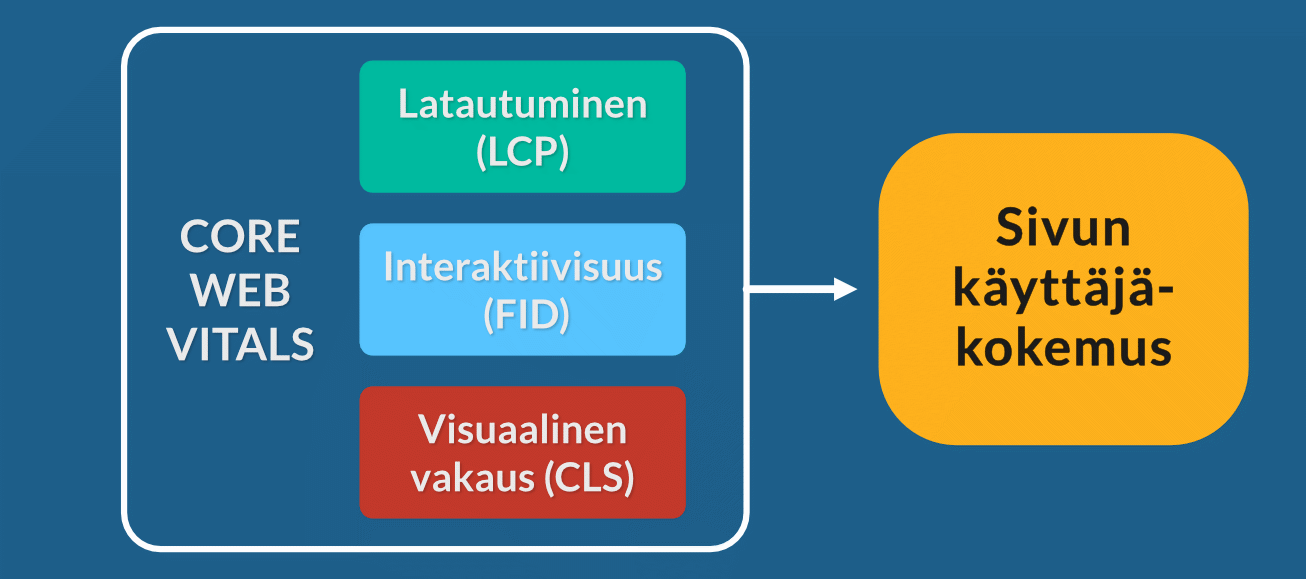
Core Web Vitals eli “Verkon vitals-perustiedot” ovat Googlen määrittämiä verkkosivujen käyttäjäkokemusta (UX) kuvaavia mittareita. Näihin mittareihin kuuluvat latausnopeutta kuvaava LCP, interaktiivisuutta mittaava FID sekä visuaaliseen vakauteen liittyvä CLS.
Google huomioi nykyään Core Web Vitals-mittarit kaikilla verkkosivuilta elokuusta 2021 alkaen.
Kunkin sivuston onnistuminen Web Vitals-mittareissa on mahdollista määrittää Googlen tarjoamilla työkaluilla.
Ennen sitä katsotaan tarkemmin jokaista mittaria.
Core Web Vitals-mittarit
Tällä hetkellä Google on määrittänyt 3 käyttäjäkokemukseen liittyvää mittaria, jotka kuuluvat “Core Web Vitals” nimiseen kokonaisuuteen:
- LCP eli Largest Contentful Paint
- FID eli First Input Delay
- CLS eli Cumulative Layout Shift
Kukin näistä kolmesta mittarista liittyy sivun käyttäjäkokemukseen, mitä Google pitää tärkeänä aiheena. Niin tärkeänä, että sen kuuluu jo vaikuttaa hakukonenäkyvyyteen.

Esimerkiksi mobiiliystävällisyys ja turvallinen verkkoselaaminen kuuluvat myös Googlen mukaan hyvään käyttäjäkokemukseen, mutta ne eivät ole Core Web Vitalsin osa.
Seuraavaksi katsomme tarkemmin Googlen tekemiä mittareita, sekä muutamia teknisiä asioita. Core Web Vitals on nimittäin osa teknisempää hakukoneoptimointia.
Vaikka mittareissa korostuu teknisyys ja englanninkieliset termit, ne kuvaavat silti normaaleja netin käyttäjän ongelmia, kuten sivun lataamisen odottelua.
Ongelmien tunnistamiseen riittää, kun ymmärrät edes mittareiden perusidean.
1. Largest Contentful Paint (LCP)
Huomaat netin käyttäjänä varmasti eron nopeasti latautuvalla verkkosivulla ja “sillä yhdellä surkealla sivulla”, mitä saa aina odottaa.
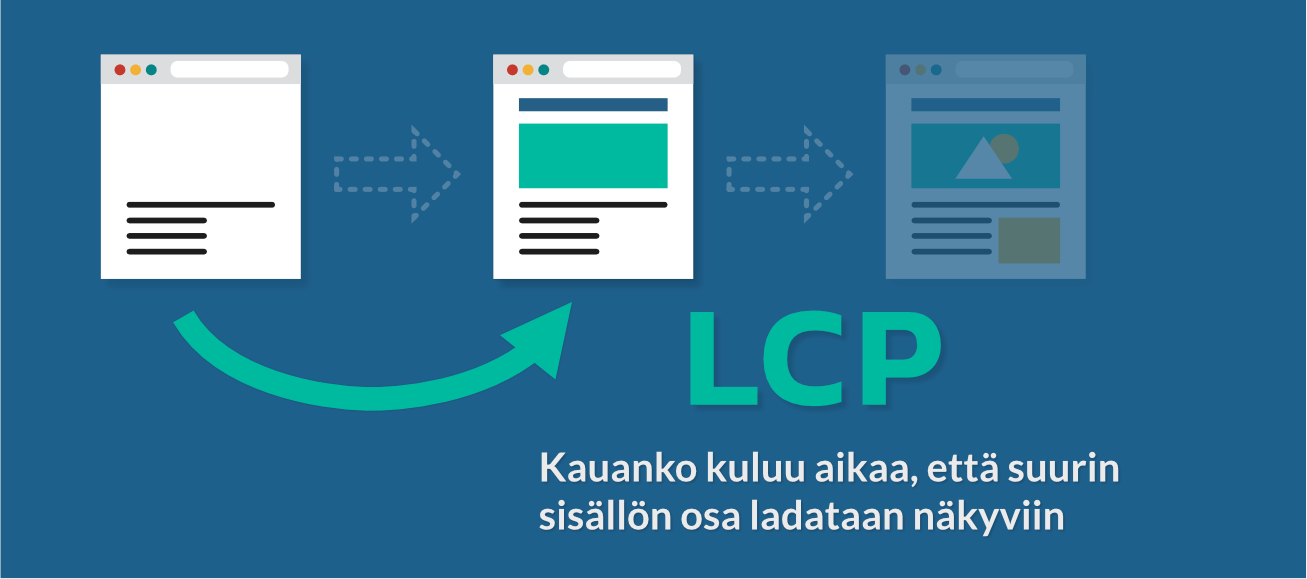
Tähän latauskokemuksen määrittämiseen on nyt mittari nimeltä LCP.
LCP eli Largest Contentful Paint kuvaa aikaa, mikä pitää odottaa, että sivustosta on suurin osa ladattu käyttäjän näkyviin.

Tämä ei tarkoita, että kaiken sisällön, kuten mainosbannerien, on tarvinnut latautua.
Netin käyttäjän kannalta olennaisinta on nähdä, että sivusto vaikuttaa olevan suurimmaksi osaksi koottu meidän eteemme. Silloin tyypillisesti alamme selaamaan sivua enemmän.
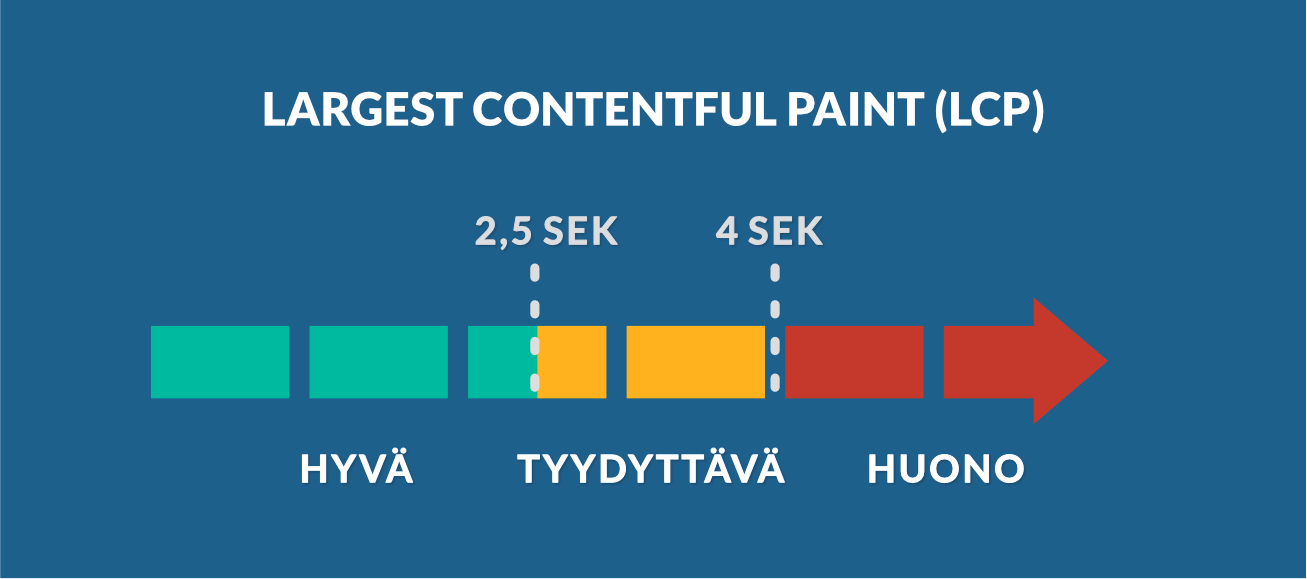
LCP mitataan sekunneissa siitä ajasta, mitä kuuluu sivun lataamisen aloituksesta siihen, että suurin sisältö näytetään.
Hyvä LCP’n arvo on alle 2,5 sekuntia ja huono arvo on yli 4 sekuntia.

2. First Input Delay (FID)
Kukaan ei halua odotella kirjautumisikkunassa, kun olet jo klikannut sivulla “Kirjaudu sisään”-nappia. Eikä kukaan myöskään halua odotella vastausta nettilomakkeelta.
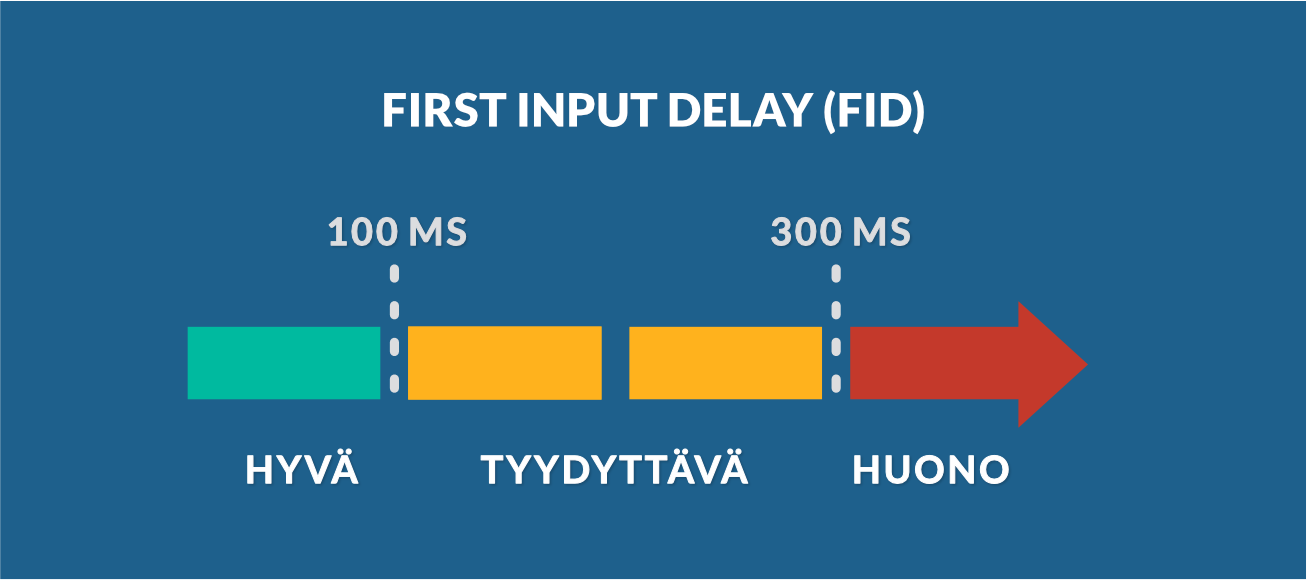
FID eli First Input Delay kuvaa millaisen viiveen sivuston käyttäjä kohtaa ensimmäisen sivulla tehdyn toimen (kuten klikkauksen) jälkeen.

Kuten LCP, myös FID liittyy hyvään käyttökokemuksen, missä käyttäjän ei kuulu odottaa turhaan. LCP kertoi lataamisen odottamisesta, kun taas FID liittyy toimien rekisteröitymisen odotteluun.
FID-mittarin tärkeys on todella sivukohtaista.
Esimerkiksi tässä oppaassa klikkailu ei ole olennaista. Sivun skrollaamista tietenkin tapahtuu, mutta sen viivettä ei lasketa FID-mittariin.
Jos kyseessä on sivu, jossa pitää vaikkapa kirjautua sisään tai täyttää lomake, eli käyttäjä odottaa nopeaa rekisteröintiä klikkauksille, niin huomioi niiden FID-tulos.
FID mitataan käytännössä millisekunneissa viiveestä, mikä kuluu ensimmäisestä käyttäjän toimesta siihen, että selain rekisteröi sen.

Kyseessä on niin lyhyt aika, että työkalun käyttäminen on aivan välttämätöntä erottamaan hyvä tulos huonosta. Työkaluista kuitenkin kohta lisää.
3. Cumulative Layout Shift (CLS)
Tiedätkö sen tunteen, kun aloitan lukemaan juuri latautunutta sivua, ja teksti alkaakin hyppimään alaspäin.
Tai kun halusit klikata jotain kiinnostavaa, mutta samaan paikkaan ilmestyi mainosbanneri kuin tyhjästä, ja klikkaat vahingossa sitä?
CLS eli Cumulative Layout Shift kuvaa sitä vaikutusta, minkä yhtäkkiä sivulla esiin tulevat elementit (kuten bannerit ja kuvat) aiheuttavat selailun aikana.

CLS eroaa sen mittaustavassa muista Core Web Vitals-tiedoista, koska sillä ei mitata aikaa, vaan sivulla liikkuvien elementtien määrien summaa.
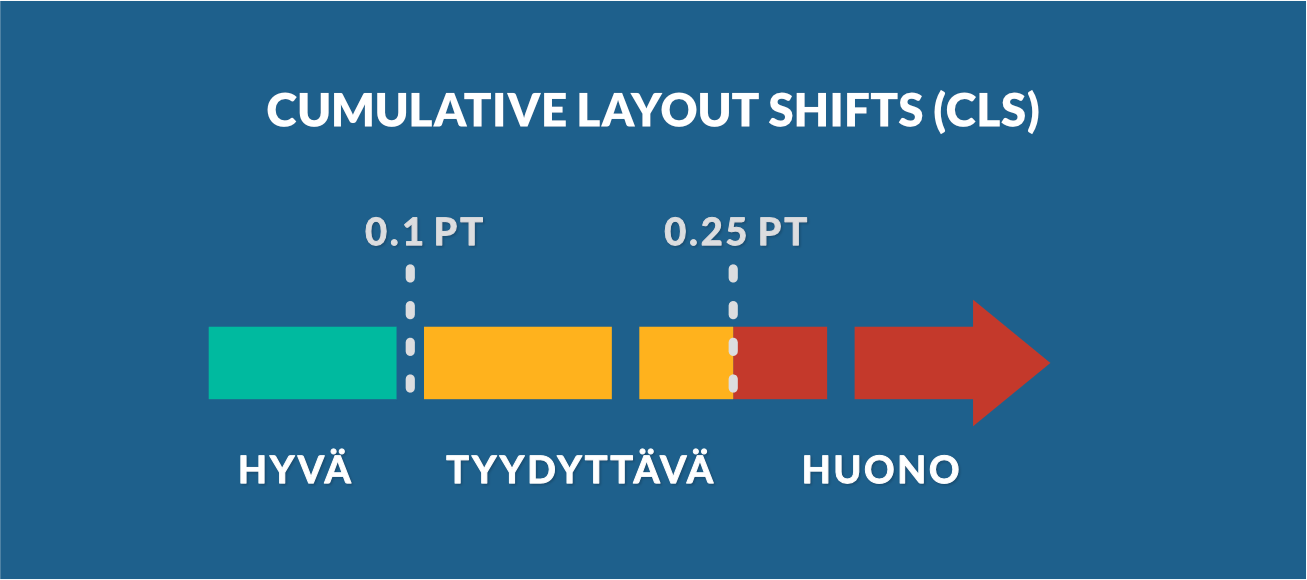
Tämä lasketaan liikkumista kuvaavalla pisteytyksellä koko sen ajan, kun viivyt sivulla. En nyt tarkemmin kerro pisteytyksen yksityiskohtia, mutta voit lukea siitä tästä.
Esimerkkinä: Suuren kuvan yhtäkkinen ilmestyminen saattaa laskea lukemaasi tekstiä 0.2 “pisteen” edestä. Pian sen jälkeen mainosbanneri laskee tekstiä 0.1 “pisteen” edestä.
Lopputuloksena CLS saisi sivulla arvon 0.3. Tämä on itseasiassa jo huono tulos.

Hyvän tuloksen saavat vain sivut, joissa ei tapahdu suuria yllättäviä muutoksia selailun aikana. Ellei siis käyttäjä ole itse tehnyt jotain muuttaakseen sivun sisältöä.
Käyttäjän omat toimet, kuten klikkausten jälkeiset muutokset eivät vaikuta CLS-mittariin.
Työkalut mittaamiseen
Jotta näemme tietyn sivun saamat Core Web Vitals-mittareiden tulokset, tarvitsemme työhön sopivan työkalun.
Google onkin antanut tätä varten suoranaisen työkalupakin.
Katsotaan 3 vaihtoehtoa, mitä voit käyttää eri mittaustilanteissa:
| Pagespeed Insights | Google Search Console | Web Vitals-selainlisäosa | |
| Vaatimus | URL-osoite | Search Console-tili | Pääsy sivulle |
| Tutkittavat sivut | Yksi | Monta | Yksi |
| Kenttädata | ✔️ | ✔️ | ❌ |
| Laboratorio-data | ✔️ | ❌ | ✔️ |
Huomaa, että taulukossa mainitaan kenttädata ja laboratoriodata.
Nämä ovat kaksi erilaista tapaa, jolla Core Web Vitals voidaan mitata.
Lyhyesti selitettynä laboratoriodata on yksi tietyllä hetkellä tehty mittaus, kun taas kenttädata on useasta oikeasta käyttäjästä mitattu tulos:
⚗️ Laboratoriodata
- Mittaus tehdään sinun selaimellasi reaaliajassa, joten tuloksen näkee heti
- Kyseessä on yksittäinen havainto, joten tulos voi vaihdella eri mittauksissa riippuen käytetystä laitteesta ja netin nopeudesta
🌾 Kenttädata
- Google kerää datan anonymisoidusti verkon käyttäjistä CrUX-teknologialla
- Kuvaa useiden verkkoa selaavien ihmisten todellista käyttäjäkokemusta pitkällä aikavälillä
- Vaatii tarpeeksi dataa Googlelta, jotta tuloksia voi nähdä
Työkalusta riippuen voit nähdä jommankumman mittaustyypin, tai jopa molemmat.
Tämä on selkein ero työkalujen välillä, mutta niillä on myös muita vahvuuksia ja rajoituksia Vitals-perustietojen mittauksessa.
Katsotaan työkalut tarkemmin, niin voit valita itsellesi parhaat.
Pagespeed Insights
Pagespeed Insight on luultavasti jo ennestään tuttu työkalu sivustonopeuden testaamiseen.
Nykyään sillä pystyy kuitenkin analysoimaan paljon muutakin, kuten yksittäisen sivun Vitals-perustietoja.
Sen suurin etu on kyky näyttää todellisista kävijöistä kerättyä kenttädataa sekä reaaliaikaista laboratoriodataa. Muut työkalut eivät pysty tähän, joten Pagespeed Insights on siis kattavin valinta yhden sivun mittaamiseen.
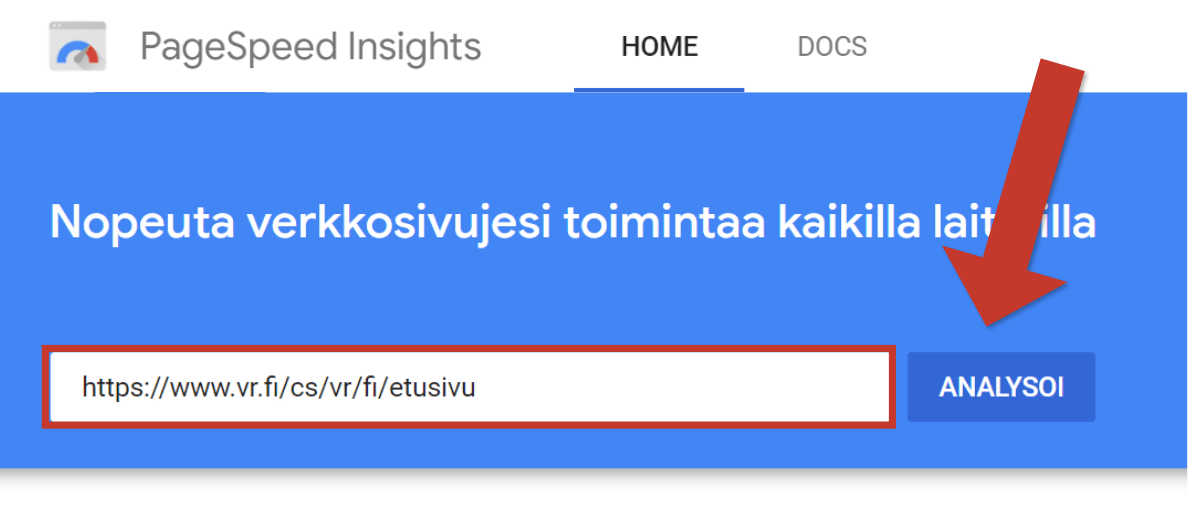
Kirjoita vain työkalun etusivulle tutkittavan sivun URL-osoite:

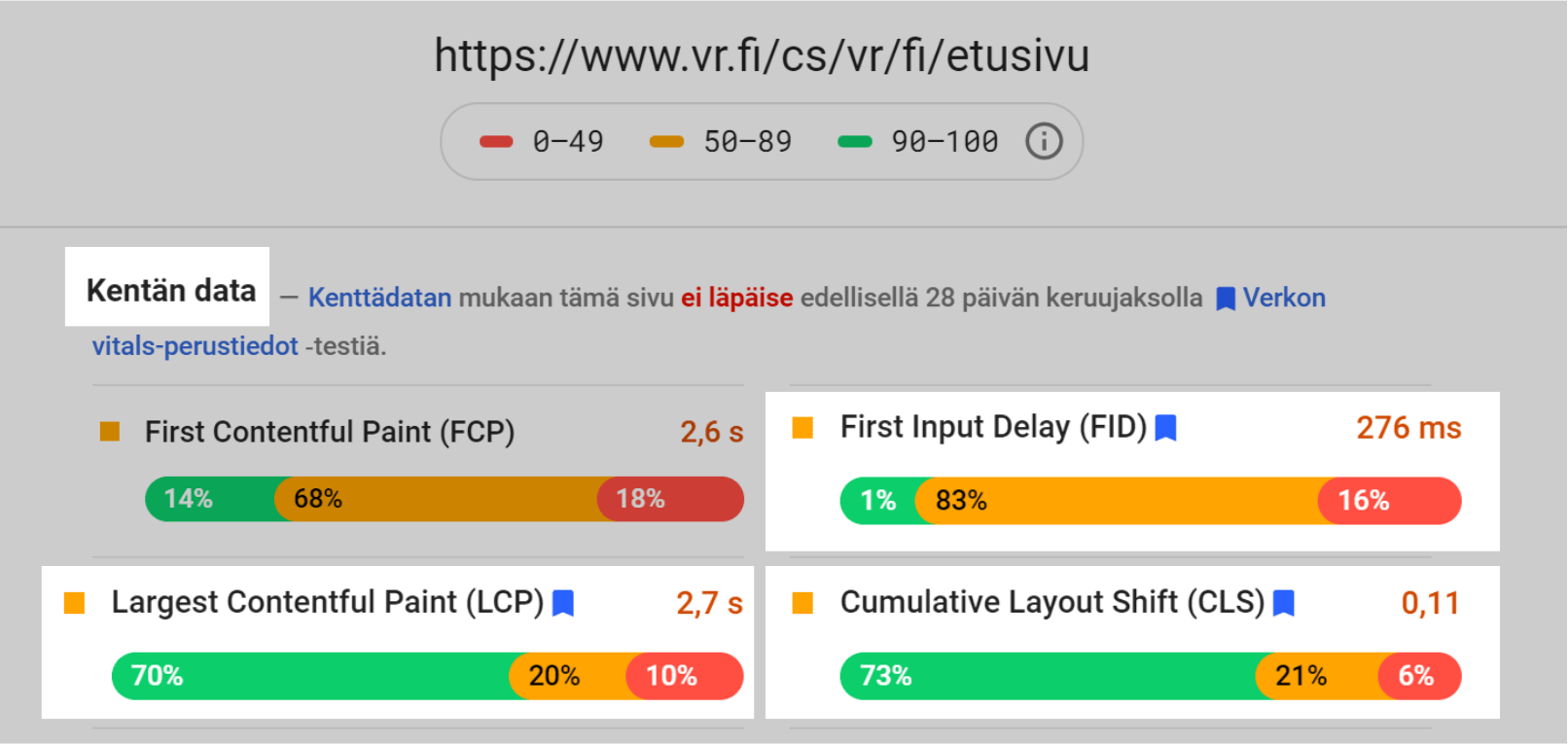
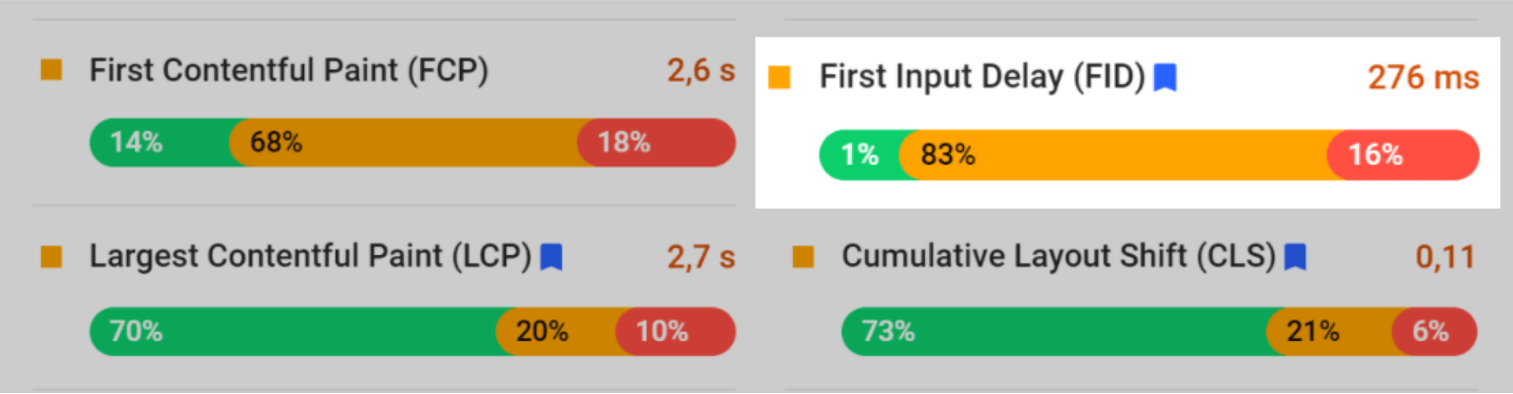
Tuloksena saamasi raportti näyttää todellisista käyttäjäkokemuksista kerätyn datan eli kenttädatan heti nopeusmittarin alla.
Vitals-perustiedot on merkitty kätevästi sinisellä merkillä.

Kenttädata on ensisijainen lähteesi tarkastamaan CLS, FID ja LCP, koska saadut keskiarvot sekä hyvien ja huonojen tulosten osuudet kuvailevat sivustosi käyttäjien todellista kokemusta.
Esimerkiksi testatulla sivustolla 83% käyttäjistä on kokenut melko suuren interaktiivisuuden viiveen (FID) ja 16% koki suuren viiveen. Korjaukset tulisi siis kohdistaa nimenomaan interaktiivisuuteen.

Kenttädatan näkemisessä on kuitenkin rajoite: Sitä ei näe joka sivusta, sillä Googlen tarvitsee tarpeeksi todellisia sivuvierailuja, jotta se voi laskea luvut.
Pienemmillä sivustoilla kenttädataa ei tule välttämättä tarjolle lainkaan.
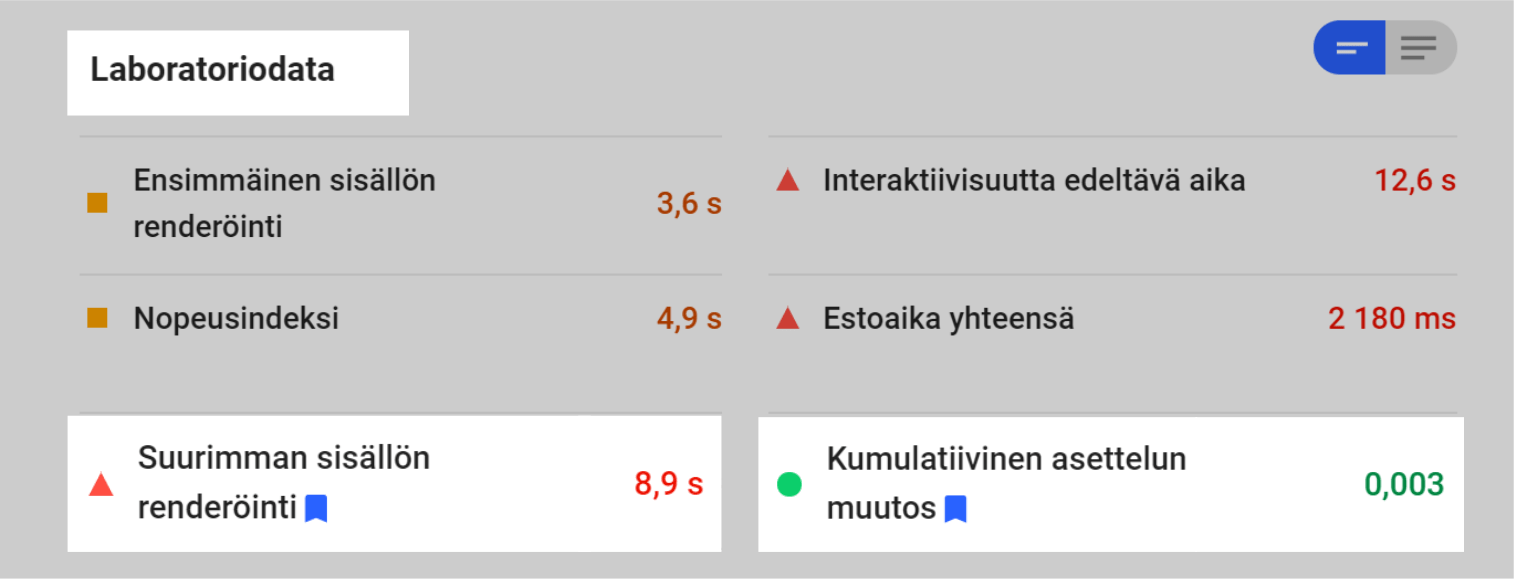
Näet kuitenkin aina testaushetkellä kerätyn datan, eli niin sanotun laboratoriodatan, jolla voi selvittää senhetkisiä ongelmia sivulla.

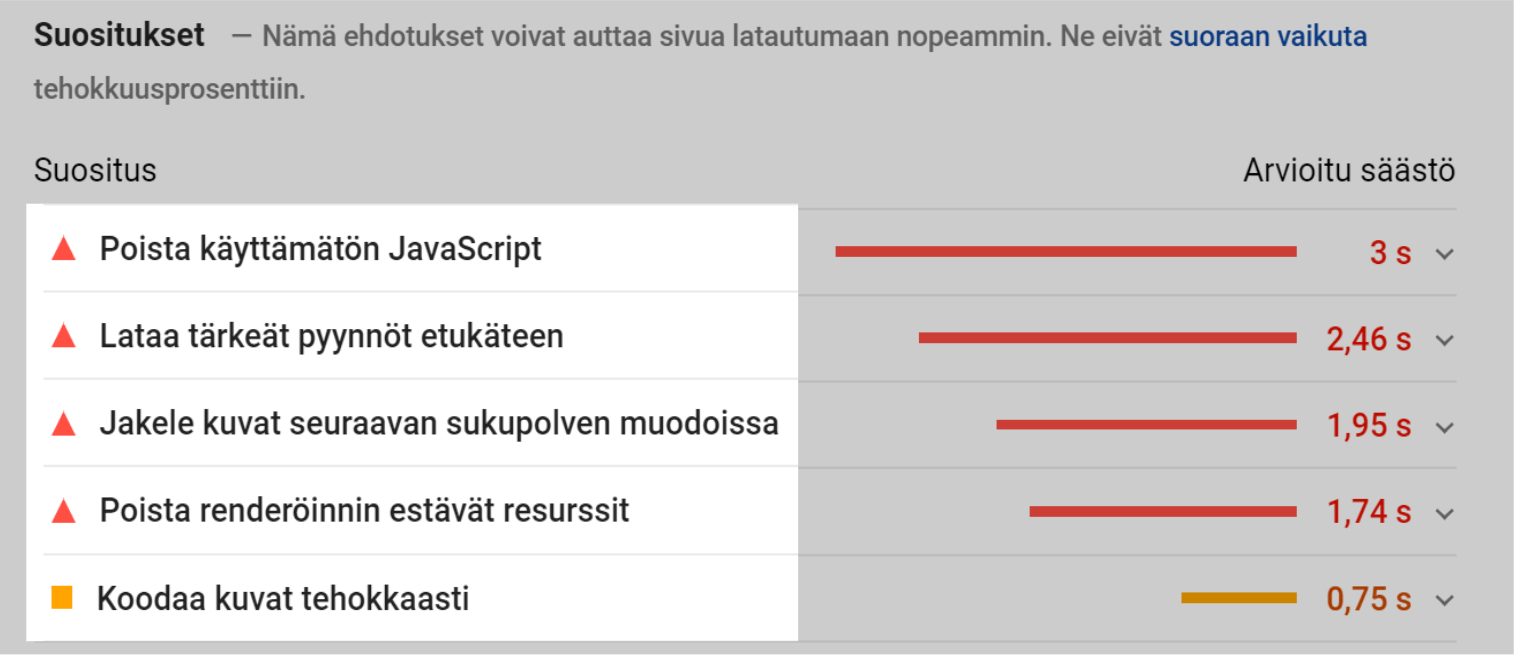
Lisäksi saat sivukohtaiset suositukset, millä voit parantaa sivuston suorituskykyä. Nämä vaikuttavat esimerkiksi FID-mittariin.

Pagespeed Insights on siis todella hyvä työkalu aloittamaan Core Web Vitalsin mittausta.
Google Search Console
Search Consolella näet tuloksia verkkosivustosi todellisista käyttökokemuksista (kenttädata), mitkä on ryhmitelty vakavuuden mukaan.
Search Consolella voit siis reagoida uusiin ongelmiin sitä mukaan, kun niitä ilmenee, ja keskittyä nimenomaan vakavimpiin tapauksiin.
Suurissa sivustoissa tämä säästää paljon aikaa, koska sinun ei tarvitse Pagespeed Insightsilla käydä sivuja läpi yksi kerrallaan.
OPAS: Google Search Consolen asentaminen
Ironista kyllä, käyttökokemus Search Consolessa ei ole paras mahdollinen. Näin se kuitenkin tapahtuu käytännössä.
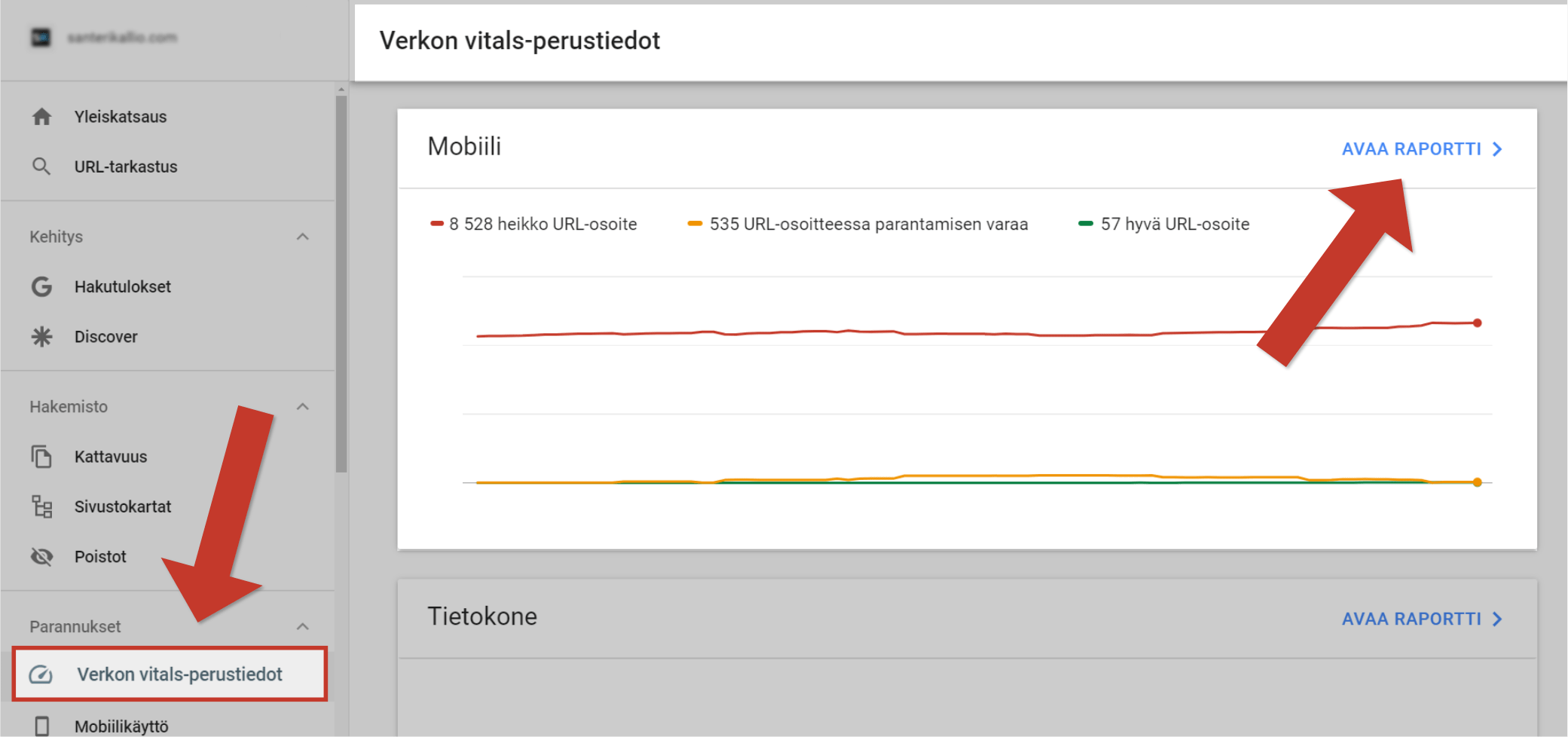
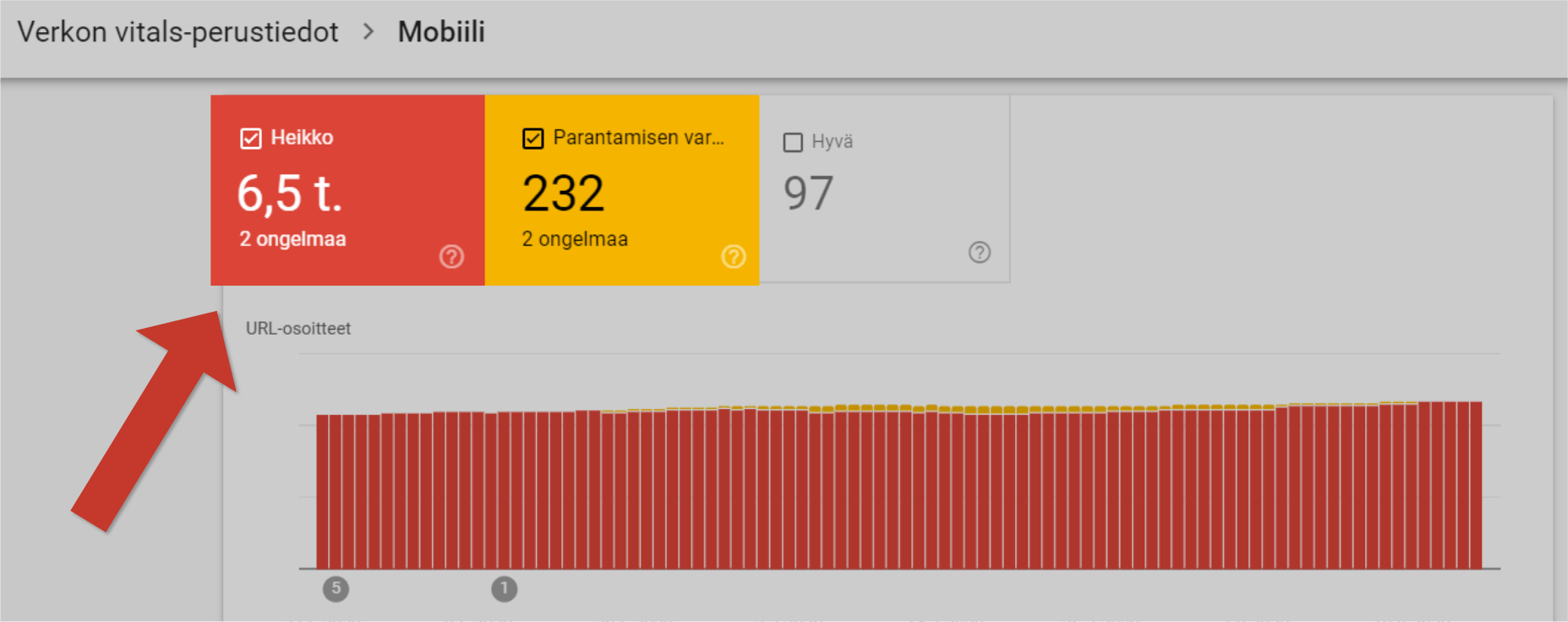
Löydät tunnistetut ongelmat, kun valitset “Verkon vitals-perustiedot”-raportissa sivustosi mobiili- tai tietokoneversion.

Esiin tulevassa raportissa näet ylhäällä kuinka paljon vakavia ongelmia määrällisesti on ja että onko ongelmien määrä kasvava.

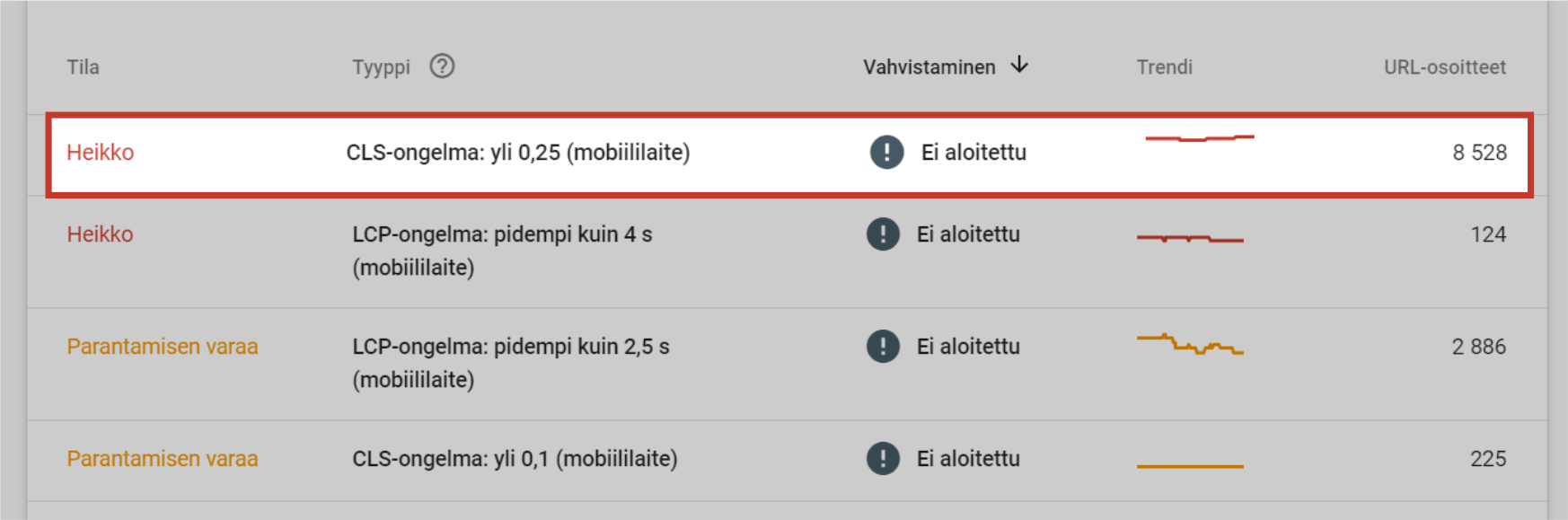
Raportin alaosassa löydät mittarin ja ongelman vakavuuden mukaan tehdyt ryhmät.
Näet suoraan esimerkiksi pelkät vakava CLS-ongelmat (eikä sinun tarvitse muistaa mikä arvo oli huono tai hyvä).

Kun klikkaat ryhmää, voit tutkia sitä tarkemmin, ja näet esimerkkejä sivuista, joissa esimerkiksi vakava CLS ongelma on havaittu. Nämä havainnot on siis tehty oikeiden käyttäjien kokemusten perusteella.
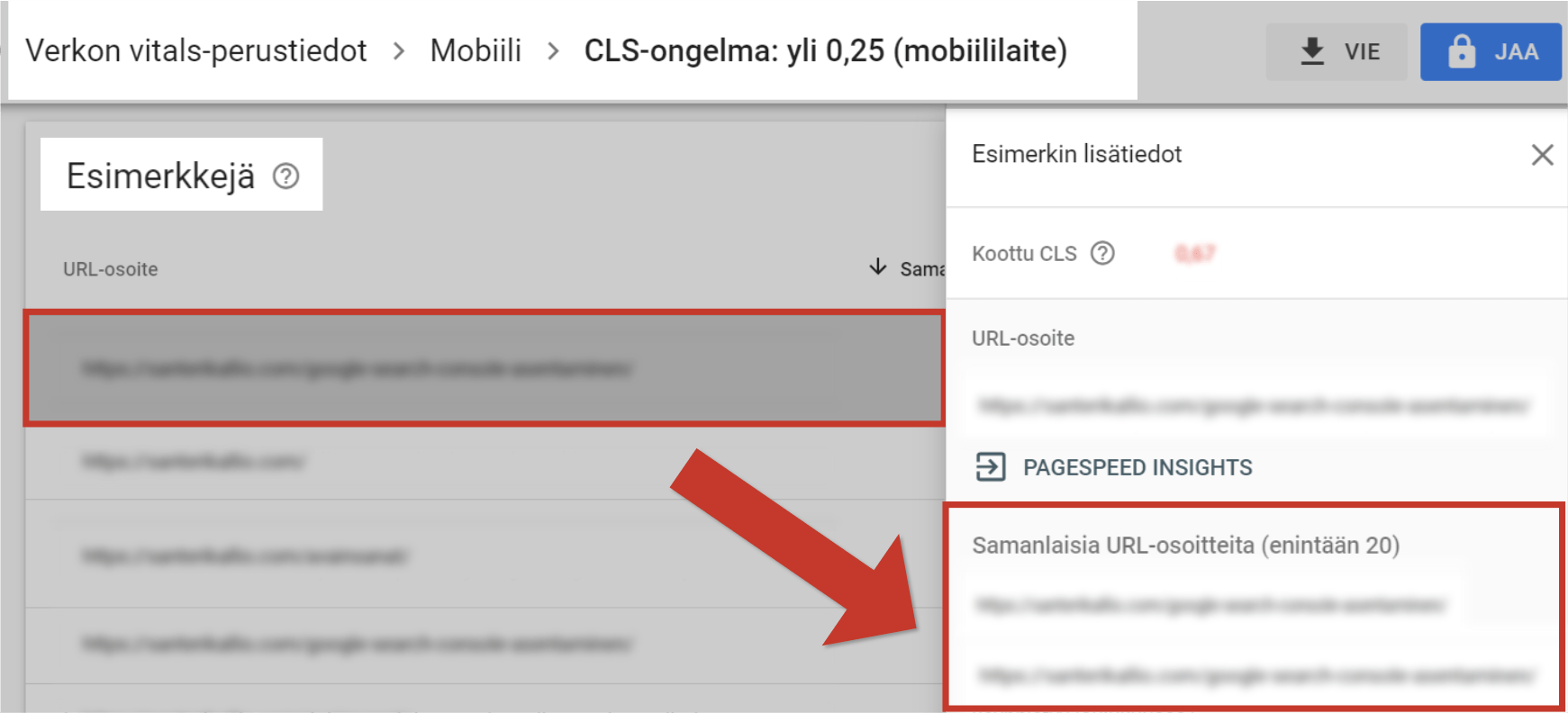
Näet raportissa vain esimerkkejä, mutta et kuitenkaan kaikkia ongelmatapauksia. Tyypillisesti esimerkkisivut edustavat montaa sivua koskevaa ongelmaa, kuten liian suurta sivulla olevaa kuvaa.
Voit vielä klikata yksittäistä esimerkkiä nähdäksesi lisää esimerkkejä sivuista, joissa on sama ongelma.

Kun klikkaat läpi kaikki yhden ryhmän esimerkit, löydät luultavasti niistä jonkin tietyn asian, mikä aina aiheuttaa ongelman.
Ryhmää kuvaava ongelma voi siis olla esimerkiksi artikkelin liian suuri kuva.

Tutkimalla saman ongelman sisältämiä sivuja voit löytää eri tyyppisiä ongelmia.
Tämän vuoksi Search Console on ehdottomasti tehokkaimpia välineitä tunnistamaan Core Web Vitalsin kipupisteet jopa todella suurilla sivustoilla.
Web Vitals Chrome-lisäosa
Jos tarvitsen vain nopean tavan tarkastaa reaaliajassa minkä tahansa yksittäisen sivun, käytä Web Vitals Chrome-selainlisäosaa.
Tämä sama laboratoriodata löytyy myös Pagespeed Insightsilla, mutta sivun pitäisi tällöin olla löydettävissä netistä. Chrome-lisäosan suurin etu on, että näet tuloksia jo sivun kehitysvaiheessa.
Sinun ei siis tarvitse julkaista sivua ennen kuin saat tietää, että se pärjää hyvin Core Web Vitals-mittaristossa.
Saat lisäosan Chrome-selaimeen tästä linkistä.

Klikkaa “Lisää Chromeen”, ja sitten ponnahdusikkunasta “Lisää laajennus”.
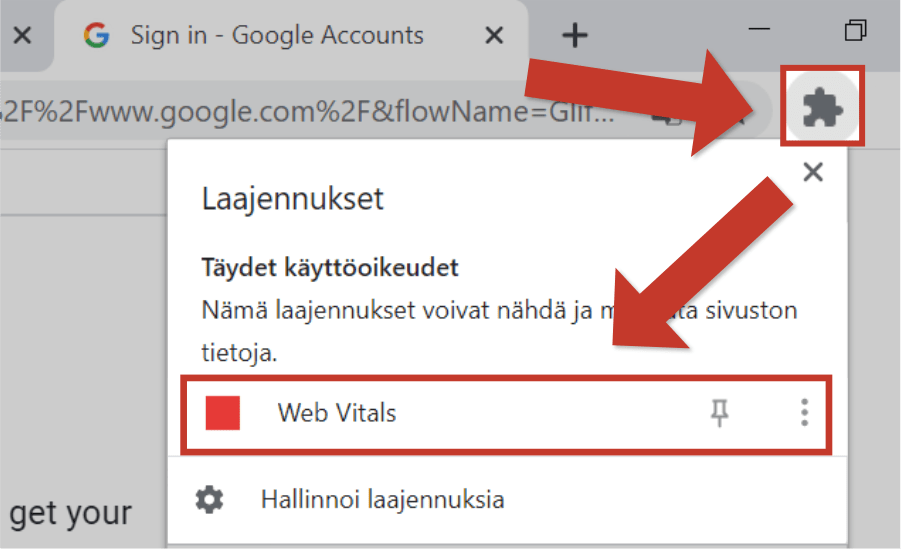
Mene sitten sivulle, minkä haluat mitata, ja avaa “Laajennus”-valikko Chromen yläoikealta.
Kun mittaus onnistuu, niin laajennuksen ruutu vaihtaa väriä esimerkiksi vihreäksi tai punaiseksi. Klikkaa tällöin laajennuksen nimeä:

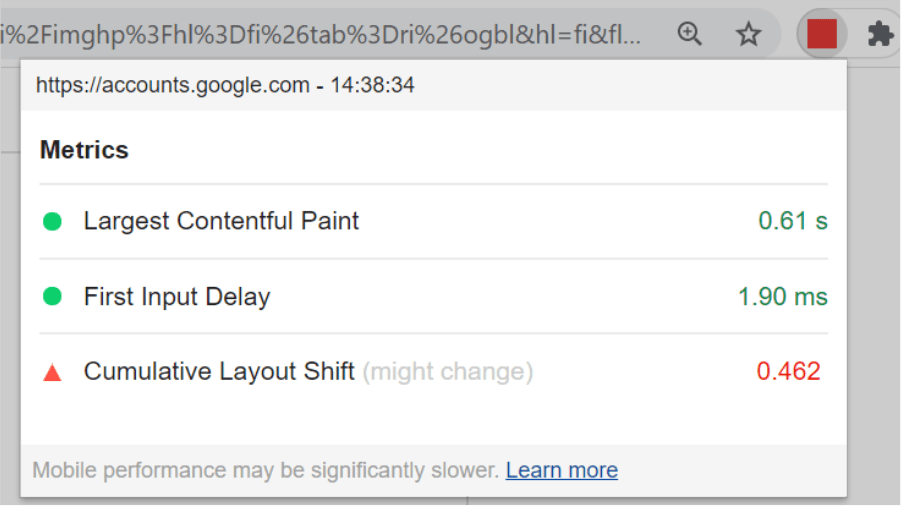
Saat simppelin raportin, jossa kukin Core Web Vitals-mittari näyttää reaaliajassa kerätyn lukeman.
Mahdollisen huonot tuloksen tunnistaa mittarin punaisesta väristä. Tässä esimerkkikuvassa CLS eli Cumulative Layout Shift sai huonon tuloksen:

Lisäosalla pystyy tietenkin tekemään tarkastuksen vain yhdelle sivulle reaaliajassa.
Kun tarvitset testiä suurelle sivulle, tai haluat nähdä sivuston käyttäjiltä kerätyn kenttädatan, niin käytä Pagespeed Insightsia tai Search Consolea.
Kuinka tuloksia parannetaan?
Core Web Vitals liittyy nimenomaan tekniseen hakukoneoptimointiin.
Samasta syystä huonojen tulosten korjaaminen vaatii teknistä työtä.
Jos siis kohta näkemäsi tekninen jargonia saa sinut vain pyörittelemään silmiäsi, niin kannattaa tukeutua sivuston teknisen kumppanin puoleen.
Kokenut kehittäjä on usein paras henkilö kertomaan, että mitä muutoksia juuri sinun sivustollesi on järkevää tai mahdollista tehdä.
Jos taas ylläpidät itse sivustoasi tai tekniset detaljit ovat tuttu juttu, voit olla juuri oikea henkilö parantamaan Web Vitalsin tuloksia.
| Mittari | LCP | CLS | FID |
| Aihe | Sivun latautuminen | Interaktiivisuus | Visuaalinen vakaus |
| Korjaukset | – Pienennä CSS ja JavaScript – Kompressoi kuvat – Lataa kriittiset resurssit ensin – Käytä CDN-palvelua | – Aseta kuvien koon attribuutit – Minimoi mainosten aiheuttamat muutokset – Älä lisää yllättävää dynaamista sisältöä sivulle | – Pilko pitkään ladattava JavaScript osiin – Lykkää käyttämätön Javascript – Vältä suuria 3. osapuolen koodeja |
| Lisätietoa | web.dev/optimize-lcp | web.dev/optimize-cls | web.dev/optimize-fid |
Näitä muutoksia on hyvä kokeilla yksi kerrallaan: Yllä esitetyillä työkaluilla voit katsoa alkuperäisen tuloksen, ja todentaa sitten muutoksen jälkeen, kuinka mittarin tulos parani.
Jos käytät laboratoriodataa niin huomioi, että tulokset voivat vaihdella jo pelkästään laitteen tai selaimen mukaan.
Kenttädata on paras vaihtoehto, mutta uuden kenttädatan kerääminen voi viedä paljonkin aikaa.
Kuinka tärkeä Core Web Vitals on?
Core Web Vitals liittyy hyvään sivuston käyttäjäkokemukseen, ja se on nykyään Google-sijoitukseen vaikuttava tekijä (ranking signal).
Jos Googlessa näkyminen on olennaista sivustolle, niin kolmeen Core Web Vitals-mittariin kannattaa kiinnittää huomiota.
Jos esimerkiksi Google Search Console näyttää kasvavaa trendiä CLS-ongelmille, niin pyri korjaamaan tilanne.
On tietty hyvä suhteuttaa, että kyseessä on vain yksi niistä asioista, mitkä vaikuttavat Googlessa näkymiseen. Haussa sijoittumiseen liittyviä tekijöitä on kokonaisuudessaan tunnistettu yli sata.

Käyttäjäkokemus ei siis korvaa muita hakukoneoptimoinnin asioita, kuten avainsanatutkimuksen tekemistä.
Google on myös sanonut, että Core Web Vitalsin mittaristoa kehitetään yhä tulevaisuudessa, mutta näistä muutoksista tullaan kertomaan etukäteen.